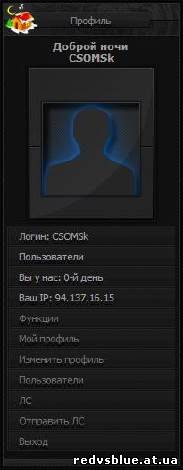
19:28 Мини профиль с временем суток и функциональным меню | |
 Установка: Вставляем в блок: Код <?if($USER_LOGGED_IN$)?> <table width="100%" border="0" cellspacing="0" cellpadding="0"> <tr> <td align="center"> <b><SCRIPT LANGUAGE="javascript"> currentTime = new Date(); if (currentTime.getHours() >= 6 && currentTime.getHours() <= 11 ) document.write("Доброе утро, "); if (currentTime.getHours() >= 12 && currentTime.getHours() <= 17 ) document.write("Добрый день, "); if (currentTime.getHours() >= 18 && currentTime.getHours() <= 23) document.write("Добрый вечер, "); if (currentTime.getHours() >= 0 && currentTime.getHours() <= 5) document.write("Доброй ночи, "); function openOnClick(client_type) { if(client_type=="mail")clientWindow = window.open("$PM_URL$","pmw","scrollbars=1,top=0,left=0,resizable=1,width=850,height=350") || alert("Отключите блокировку всплывающих окон!"); if(client_type=="send")clientWindow = window.open("/index/14-999-0-1","pms","scrollbars=1,top=0,left=0,resizable=1,width=850,height=350") || alert("Отключите блокировку всплывающих окон!"); if(client_type=="options")clientWindow = window.open("/index/11","options","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!"); if(client_type=="users")clientWindow = window.open("$USERS_LIST_URL$","users","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!"); if(client_type=="rules")clientWindow = window.open("/rules.html","rules","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!"); } </SCRIPT> $USERNAME$</b><br><div class="screenshot"><?if($USER_AVATAR_URL$)?> <img title="$USERNAME$" src="$USER_AVATAR_URL$" border="0"> <script type="text/javascript" src="http://activiks.ru/img/png.js"></script> <?else?><?if($USER_LOGGED_IN$)?><img title="$USERNAME$" src="http://bambun.ru/images/11.png" border="0" width="140px"><?endif?><?endif?></div></td> </tr> <tr> <td><div id="middle_block_right"> <li><a class="b1" >Логин: $USERNAME$</a></li><div id="hras"></div> <li><a class="b1" >$USER_GROUP$</a></li><div id="hras"></div> <li><a class="b1" >Вы у нас: $USER_REG_DAYS$-й день</a></li><div id="hras"></div> <li><a class="b1" >Ваш IP: $IP_ADDRESS$</a></li><div id="hras"></div> <li><a class="b1" >Личных сообщений: $UNREAD_PM$</a></li><div id="hras"></div> </div> <div id="middle_block_right"><a title="" onclick="$('#function').slideToggle('slow');"<a class="b1" href="javascript://"><left>Функции</left></a></li><div id="hras"></div> <div id="function" style="display:none"> <div id="middle_block_right"> <li><a class="b1" href="javascript://$PERSONAL_PAGE_LINK$" onclick="kabinet()">Мой профиль</a></li><div id="hras"></div> <li><a class="b1" href="javascript:openOnClick('options')">Изменить профиль</a> </li><div id="hras"></div> <li><a class="b1" href="javascript:openOnClick('users')">Пользователи</a> </li><div id="hras"></div> <li><a class="b1" href="/index/14">ЛС</a> </li><div id="hras"></div> <li><a class="b1" href="javascript:openOnClick('send')">Отправить ЛС</a></li><div id="hras"></div> <li><a class="b1" href="$LOGOUT_LINK$">Выход</a></li><div id="hras"></div> </div> </td> </tr> </table> <?else?> <table width="100%" border="0" cellspacing="0" cellpadding="0"> <tr> <td align="center"> <b><SCRIPT LANGUAGE="javascript"> currentTime = new Date(); if (currentTime.getHours() >= 6 && currentTime.getHours() <= 11 ) document.write("Доброе утро, "); if (currentTime.getHours() >= 12 && currentTime.getHours() <= 17 ) document.write("Добрый день, "); if (currentTime.getHours() >= 18 && currentTime.getHours() <= 23) document.write("Добрый вечер, "); if (currentTime.getHours() >= 0 && currentTime.getHours() <= 5) document.write("Доброй ночи, "); </SCRIPT> $USERNAME$</b><br><div class="screenshot"><img title="$USERNAME$" src="http://bambun.ru/images/11.png" border="0" width="140px"></div></td> </tr> <tr> <td align="center">$LOGIN_FORM$</td> </tr> </table><?endif?> <style>.screenshot img { margin: 4px; padding: 2px; -moz-border-radius: 6px; -webkit-border-radius: 6px; border-radius: 1px; -moz-box-shadow: 0 0px 5px #000000; box-shadow: 0 0px 5px black; -webkit-box-shadow: 0 0px 5px black; } a.b1 {display:block; width:174; height:18px; text-align:left; background:url('http://bambun.ru/images/b_nab_mn1.jpg'); font-size:8pt; font-family:tahoma, arial; padding:5px 0 0 14px; text-shadow:1 0 4px #000;} a.b1:link, a.b2:link, a.b3:link, a.b4:link, a.b5:link, a.packs:link, a.granati:link, a.c4:link, a.cnarejenue:link, a.knife:link, a.ryku:link, a.mw2:link { text-decoration:none; color:#727070;} a.b1:visited, a.b2:visited, a.b3:visited, a.b4:visited, a.b5:visited, a.packs:visited, a.granati:visited, a.c4:visited, a.cnarejenue:visited, a.knife:visited, a.ryku:visited, a.mw2:visited { text-decoration:none; color:#848484;} a.b1:hover, a.b2:hover, a.b3:hover, a.b4:hover, a.b5:hover, a.packs:hover, a.granati:hover, a.c4:hover, a.cnarejenue:hover, a.knife:hover, a.ryku:hover, a.mw2:hover { text-shadow:2 2 2px #141414; webkit-box-shadow: 4px 4px 4px rgba(0,0,0,0.2); -moz-box-shadow: 4px 4px 4px rgba(0,0,0,0.2); box-shadow: 4px 4px 4px rgba(0,0,0,0.2); text-decoration:none; padding-left:14px; line-height:14px; display:block; -moz-border-radius:3px;-webkit-border-radius:0px; border-radius: 0px; color:#cecece; background-position:0px -0px;} a.b1:active, a.b2:active, a.b3:active, a.b4:active, a.b5:active, a.packs:active, a.granati:active, a.c4:active, a.cnarejenue:active, a.knife:active, a.ryku:active, a.mw2:active { text-shadow:1 1 10px #787676; -moz-border-radius:3px;-webkit-border-radius:0px; border-radius: 0px; color:#cac8c8; background-position:0px -0px;} </style> | |
|
| |
| Всего комментариев: 1 | ||
| ||

